One big advantage of building a website with UT Drupal Kit is that, out of the box, your site is fully responsive. Regardless whether it’s viewed on a desktop, tablet, or smart phone, content fits intelligently to the screen width.
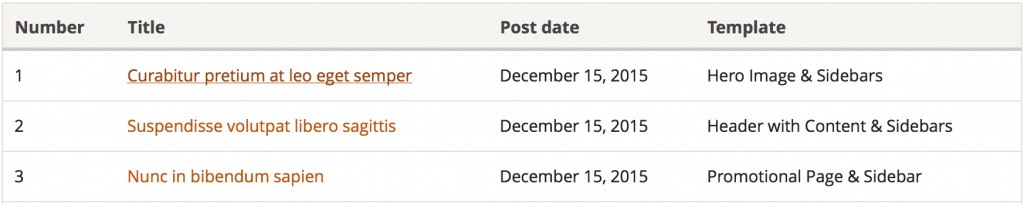
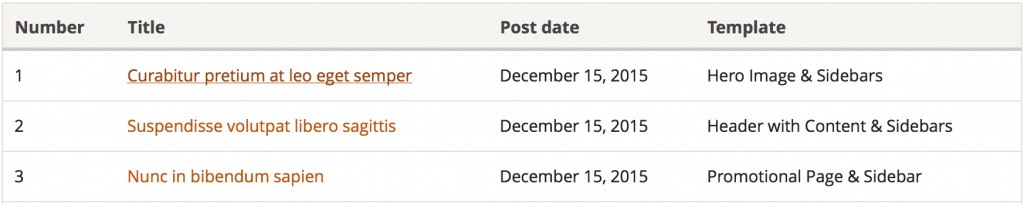
To qualify as fully responsive, that means that tables also need to fit. This is no straightforward task. How, for example, should the following table fit into a portrait-oriented phone display and still be readable?

There are a number of approaches that tackle this challenge. The design firm behind the homepage redesign, Springbox, selected the Filament Group‘s “Tablesaw” approach, and when we set out to build a Drupal distribution for the UT community, we concurred with that decision.