Nearly every legal document can benefit from clear, consistent headings. The guidelines here are particularly useful for memos, motions, and briefs. In part 1, I describe two kinds of headings, give typeface advice, and offer suggestions for placement and alignment. I’ll discuss two kinds of headings: topic headings and explanatory headings.
Topic Headings
I use the name topic heading for single-word or short-phrase headings that identify topics, like Argument, Discussion, and Statement of Facts. Because a topic heading isn’t a complete sentence, it doesn’t take a period, and you typically capitalize each main word (Initial Caps). I use the mnemonic C-A-P to remember to capitalize everything but conjunctions, articles, and prepositions. The heading above this paragraph is a topic heading.
Topic headings should stand out from the body text, and here are three good options. (1) Use boldface. Yes, ALL-CAPITALS and underlining are common for topic headings, but if you follow modern typographic principles, you’ll avoid them: they can impede reading and are vestiges of the typewriter. (2) Make topic headings slightly larger than the body text by 1 or 2 points, then add boldface. (3) Use a contrasting font (my preference).
A contrasting font? Yes. If the body text is in a serifed font like Cambria, Garamond, or Century Schoolbook—and it probably should be—then topic headings in a sans-serif font like Calibri, Tahoma, or Verdana will really stand out.
Topic headings designate the major sections of a legal document. For example, in a motion for summary judgment, the topic headings might be Introduction, Statement of Facts, Motion Standard, Argument, and Relief Sought. Because of their nature and the way they’re displayed, they don’t require numbering.
Topic headings are often centered, but that’s not a rule; it’s merely a common convention. Knowing, as we do, that many readers will read memos, motions, and briefs on a screen, and knowing that screen readers have a top-left viewing preference and skim a lot, it makes sense to put topic headings on the left margin. That’s what I do.
Legal documents often use explanatory (point) headings.
I use the name explanatory heading (and point heading) for the full-sentence headings and sub-headings that break up a discussion or argument. The persuasive point headings in motions and briefs are the most common types of explanatory headings, but lawyers use non-persuasive explanatory headings, too. I used one above this paragraph.
If a heading is a complete sentence, and an explanatory heading generally should be, then it takes a period. If it’s a sentence, use sentence case, capitalizing only the first word. DON’T SHOUT AT THE READER WITH ALL-CAPITALS, and Avoid Using Initial Caps For Explanatory Headings Because It Looks Odd.
The best way to make explanatory headings stand out is to use the same (serifed) font as the body text but to emphasize it with boldface, bold italics, or italics. That gives you three outline levels beneath the topic headings. Generally, place the first-level explanatory heading on the left margin and indent each lower level one more tab length.
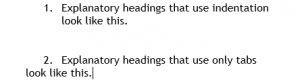
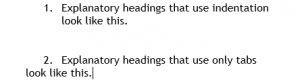
As you format explanatory headings, keep these tips in mind: (1) Avoid over-indenting. If you indent more than three tab lengths, you spoil the left-alignment screen readers and skimmers prefer. (2) Keep explanatory headings to three outline levels if possible. It simplifies things for the reader and helps prevent over-indenting. (3) Use indentation, not mere tabbing, so subsequent lines of text align with the first. Look at these examples.

Yours should look like number 1.
_____
To comment, email me.