We acknowledge and are grateful to the developers at the UT Division of Diversity and Community Engagement for their contributions to the UT WordPress theme.
Features Included:
This document reviews how to edit the elements that make up the UT WordPress Theme. These include Plugins, Post & Category, Genesis Responsive Slider, Menu, Widgets and WordPress Responsive Menu Pro.
DEMO SITE URL: http://sites.utexas.edu/ut-wordpress-theme/
HAVING TROUBLE?
Email: help@sites.utexas.edu
OTHER HELPFUL RESOURCES
- StudioPress Themes Are Powered By The Genesis Framework
- StudioPress Plugins
- Lynda.comhas videos about WordPress and Genesis themes. All faculty, staff and students have access to lynda.com. Instructions for logging in can be found here – https://training.edb.utexas.edu/node/2329
- WordPress Responsive Menu Pro Plugin
- Font Awesome
ACTIVATED PLUGINS

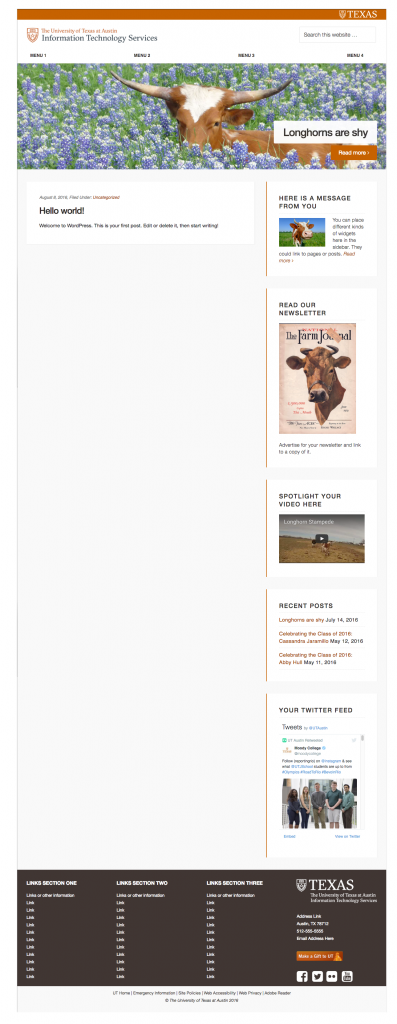
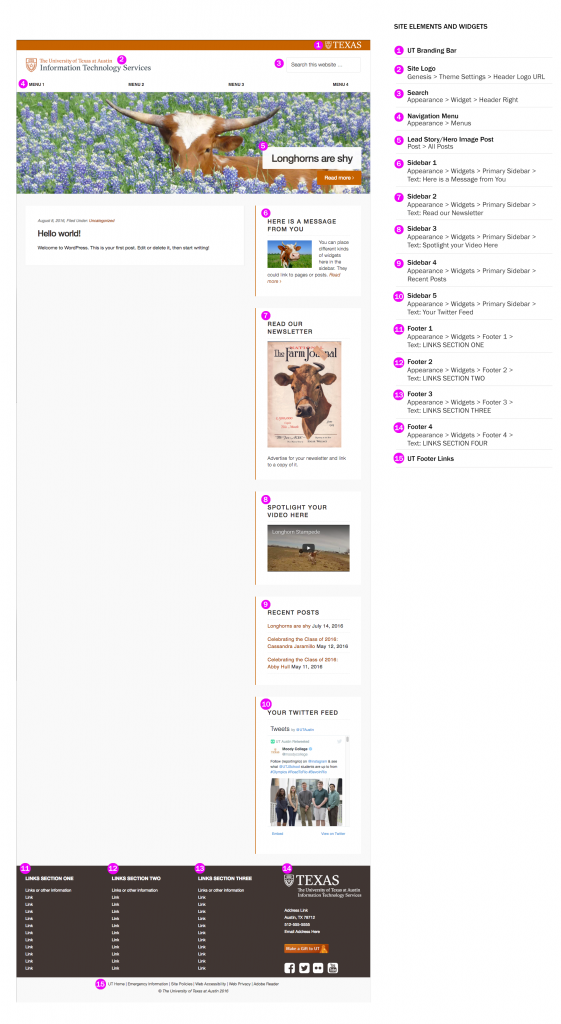
Theme Element Callout – Visual
![]() Download as a PDF
Download as a PDF

GETTING STARTED
1. Set the Site Logo Image
The site logo appears in the top left-hand corner underneath the UT Branding Bar.
- Upload your logo to the Media Library. The image must be at least 425w x 50h
- Copy the URL path for the image
Go to: Appearance > Customize > Header Logo
- Header Logo URL: Paste the URL to your site logo image from the Media Library
2. Setting up the Navigation Menu
Edit the Menu
You can edit the default menu or create a new one.
Appearance > Menus >
- Enter menu name here: TopNav or name of your choice > Create Menu
- Menu Settings > Check Primary Navigation Menu
- You can add Pages, Posts, Custom Links or Categories as Menu Items.
Create a Sub Menu
- Create a sub menu the same way using the options from the left-hand column
- In “Link Text”, add the Name of your sub menu item and this code: Link Text: Sub Menu 1 <i class=”fa fa-angle-right” aria-hidden=”true”></i>
This will create a Single Right Pointing Angle icon
3. Setting up the Hero Image and Lead Story for the Homepage
Create “Lead Story” category
Posts > Category
- Name: Lead Story
- Slug: lead-story
- Parent: none
- Description: This creates the Slider or “Hero Image” post on the Homepage.
Create Lead Story Post
Posts > Add New
![]() NOTE: The Featured Image for the Lead Story/Hero Image on the homepage must be 1600w x 460h
NOTE: The Featured Image for the Lead Story/Hero Image on the homepage must be 1600w x 460h
- Title: Enter your title
- Categories > Check “Lead Story”
- Content: Add content
- Featured Image > Set featured image > Upload a 1600w x 460h image
Set TITLE:
Set ALT: - Click Publish
![]() The “Lead Story” category with the most recent date will always show as the Hero Image/Lead Story. If you have an older post that you now want as the Lead Story/Hero Image, change the date of your post to make it the most recent post. Another way to control this is by changing the category that is being pulled in Genesis Responsive Slider.
The “Lead Story” category with the most recent date will always show as the Hero Image/Lead Story. If you have an older post that you now want as the Lead Story/Hero Image, change the date of your post to make it the most recent post. Another way to control this is by changing the category that is being pulled in Genesis Responsive Slider.
Genesis Slider Settings
Genesis > Slider Settings
- Type of Content > By Taxonomy and Terms > Choose a term to determine what slides to include: Lead Story
- Number of Slides to Show: 1
- Content Settings > Check these:
 Display Post/Page Title in Slider?
Display Post/Page Title in Slider?  Display Content in Slider?
Display Content in Slider?  Hide Title & Content on Mobile Devices
Hide Title & Content on Mobile Devices - More Text (if applicable): Change “Continue Reading” to “Read More”
- Excerpt Location (vertical): Bottom
Set Widgets for Slider
Appearance > Widgets
- Move Genesis Responsive Slider to Home – Featured
4. Default Settings for Widgets
These widgets are just examples of what you can do for the sidebar. Feel free to edit, delete and add new.
WIDGET AREA: Header Right
- Search
No Title
WIDGET AREA: Primary Sidebar
1. Text Box
- Title: Here is a Message from You
- Content:
<img class=”alignleft wp-image-14007 size-thumbnail” src=“/wp-content/themes/ut-theme/images/cowhero.jpg” alt=”Hero” width=”150″ />You can place different kinds of widgets here in the sidebar. They could link to pages or posts. <a href=”” class=”more-link”><span class=”underline”>Read more</span> <i class=”fa fa-angle-right” aria-hidden=”true”></i></a>
2. Text Box
- Title: Read our Newsletter
- Content:
<img src=“/wp-content/themes/ut-theme/images/cowmagazine.jpg” alt=”magazine cover” width=”250″ >
Advertise for your newsletter and link to a copy of it.
- Check box: “Automatically add paragraphs”
3. Text Box
- Title: Spotlight your YouTube Video Here
4. Recent Posts
- No Title
- Number of Posts to Show: 3
- Check: “Display post date”
5. Text Box
- Title: Your Twitter Feed
WIDGET AREA: Home Featured
Genesis – Responsive Slider
NOTE: This widget must be present in Home Featured for the Hero Image/Lead Story to appear as it does in the demo.
- No Title
WIDGET AREA: Footer 1, 2, 3
Text Box
- Title: LINKS SECTION ONE, LINKS SECTION TWO, LINKS SECTION THREE
- Content:
<a href=”” target=”_blank”>Links or other information</a><br>
<a href=”” target=”_blank”>Link</a><br>
WIDGET AREA: Footer 4
Text Box
- No Title
- Content:
<a href=”/”><img style=”max-width:100%” src=”/wp-content/themes/ut-theme/images/stackedITSNEW_ITS.png” alt=”ITS”></img></a><br><br>Address Link<br>Austin, TX 78712<br>512-555-5555<br><a href=“/” title=”Email Address Here”>Email Address Here</a></p><a href=“/” target=”_blank”><img src=”/wp-content/themes/ut-theme/images/UTDonate_165w34h.png” alt=”Donate” width=”150″ border=”0″></img></a><br></br><div class=”social”><a href=”https://www.facebook.com” title=”Facebook” target=”_blank”><i class=”fa fa-facebook-square fa-3x” aria-hidden=”true”></i></a><span class=”no-line”> </span><a href=”https://twitter.com” title=”Twitter” target=”_blank”><i class=”fa fa-twitter-square fa-3x” aria-hidden=”true”></i></a><span class=”no-line”> </span><a href=”http://www.flickr.com/” title=”Flickr” target=”_blank”><i class=”fa fa-flickr fa-3x” aria-hidden=”true”></i></a><span class=”no-line”> </span><a href=”https://www.youtube.com/” title=”YouTube” target=”_blank”><i class=”fa fa-youtube-square fa-3x” aria-hidden=”true”></i></a></div>
5. Responsive Menu Pro Settings
![]() NOTE: You must change this setting: Title
NOTE: You must change this setting: Title
- From the Dashboard > Responsive Menu Pro > Look & Feel
- Scroll down to: Menu Settings
- CHANGE: Menu Title from “UT WordPress Theme” to the name of your site.
If you want to change the site logo in the Responsive menu, this is how you do that:
- From the Dashboard > Responsive Menu Pro > Header Bar & Themes
- Under the Header Bar Logo: Enter the URL you use for the Site Logo


