Hide/Reveal, sometimes referred to as Accordions, are a visible text link that when clicked reveals hidden text on the page.

Click the heading again and the text once again disappears.

This feature can be very helpful on long FAQ pages and other similar content.
The easiest way to do this is to use Drupal’s Flex List Custom Block with the View Mode set to Accordion. If you need a more flexible layout or different semantic structure you may need to create a hide-reveal accordion in any Body field. To do so, you must edit the Source Code.
To use this feature you will need to apply two classes:
- hide-reveal-trigger, to the clickable text
- hide-reveal, to the text block
Click the Source Code button ![]() and follow these steps:
and follow these steps:
- Find the clickable text – it can be normal paragraph text or a heading.
- Paste the following code before the text:
<div class="cofa-reveal"> - In the tag for the Clickable Text, add the following class:
class="cofa-reveal-trigger"- Heading Text example:
<h2 class="cofa-reveal-trigger"> - Paragraph Text example:
<p class="cofa-reveal-trigger">
- Heading Text example:
- Find the end of the content you wish to hide and add the closing tag:
</div>
You will not see the change in the editing interface. Only when viewing the page will the content be hidden and revealed.
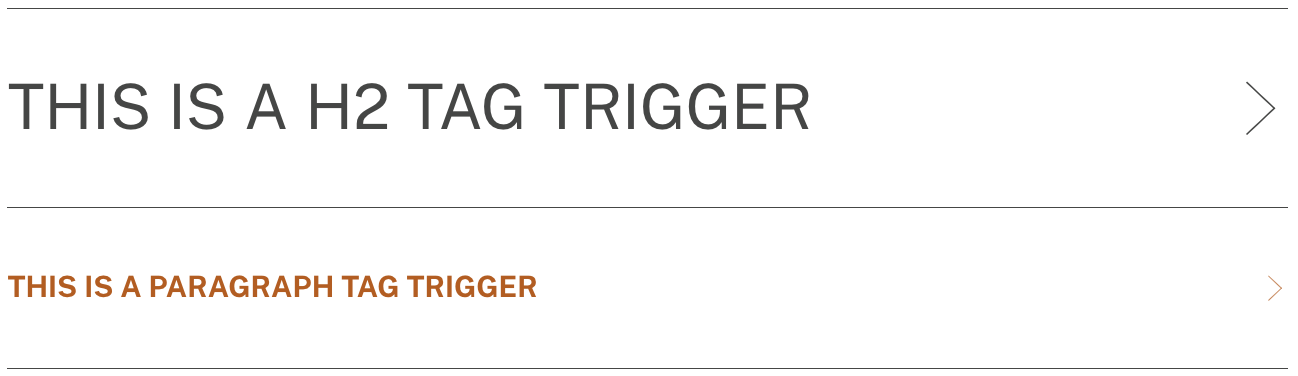
Apply Semantic Structure
Any trigger, no matter what the semantic heading level, is supposed to look the same. To apply headings and other styles to a trigger or the content that is hidden, apply the hide and reveal styles first and then apply all other styles.
Troubleshooting
If the Hide-Reveal is not working or doesn’t look right there are two known issues which could be the cause. If you are experiencing issues with the spacing between text and a floated image see our section on images with text.
First check to make sure that you do not have an extra return between the hide-reveal-trigger heading div and the hide-reveal content div. This will throw off the script that turns the hide-reveal action on.
Images with text
If you are using a Hide/Reveal to hide a floated image with text running alongside the image (left or right), you may find that your text is getting pressed up against the image. The image below demonstrates what this might look like.

This issue tends to happen if you have more than one consecutive Hide/Real (with images floated next to text) but it can also happen in a single Hide/Reveal.
To resolve this issue always remember to apply the class of “clear-float” to the text running alongside your floated image. For a detailed description on how to use the “clear-float” class, see our instructions on left & right image alignment.


