Clicking links is the main interaction visitors have with websites. Professionals called Information Architects have built a career on navigation strategy. Making sure your visitors can easily find all the information they need is not always as easy as it seems. If you pause to give it some thought, follow these linking best practices and make sure your links have good context and appearance you will be on the right track.
Use the Link Button ![]() in the Rich Text Editor and Link fields within the Content Type and Layout Builder forms to create hyperlinks. A link can go to:
in the Rich Text Editor and Link fields within the Content Type and Layout Builder forms to create hyperlinks. A link can go to:
- another page within the site, (the link fields and Link button in the Rich Text Editor will auto-fill as you type so you can easily find internal content.)
- an external website URL address
- an email address
- telephone numbers can initiate a phone call on a smart phone
- an “anchor” or “jump to” link (flagged area in the same page)
- a PDF uploaded to the site
People with the Content Administrator User Role can add and update menu items.
On this page:
- Basic Steps
- Linking To
You can also Linking to Another Spot on the Page using an anchor or jump to link, like the “On this page” links above.
Basic Steps
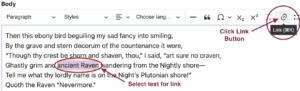
In the below image, imagine you want the words “ancient Raven” to be a link. First, select the words which will become the link. Second, click the Link Button.

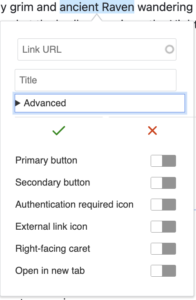
This will bring up the Link Button Dialogue Box.

Linking To
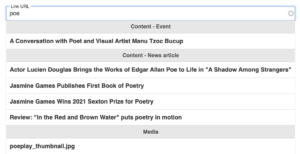
Internal Path or PDF
If linking to a page or file on your website, start typing the page title or file name you wish to link to. Drupal will search the page titles of existing pages on the site and files in the Media Library for ones that match. It will also show content that is not published in the drop-down of possible matches. Take care not to link a published page to unpublished page. Select the correct page and Drupal will build the link for you.

(Before linking to a PDF please make sure it is optimized for the Web and you have followed all of the accessibility requirements.)
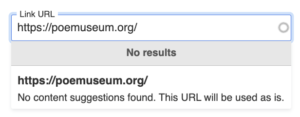
URL
If you need to link to a page outside of the current website, type the full Universal Resource Locator (URL) including https:// in the Link URL box.

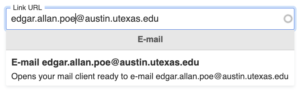
Type the email address in the Link URL box and select the email link below the box. This will insert the “mailto:” code so when a visitor clicks on the link, it will open your mail client to send an e-mail. Please make sure it is clear to your visitor that if they click the link it will open an email program on their device. Many people will prefer to copy the email address to open it in their preferred way.

Telephone Number
You can edit the source code or enter the code “tel:” before the number:
![]()


