In the menu configurations you can:
- Add or Delete a menu item for your Page or Post.
- Include links in the menu to external websites.
- Include links to a Post Category, such as a Blog Roll or News landing page.
- Add an item into the menu in more than one place.
- Customize text in the menu label. The text can be shortened and does not have to match the Page Title.
- Re-arrange the order of items.
- Make nested sub-categories.
On this page:
Access Menu Configurations
Go to Appearance -> Menus from the dashboard.
At the very top of the page, in the drop-down “Select a menu to edit:” you may need to select “Site Navigation” or “Main Menu”. If you don’t currently have access to the Menu configurations please contact the web team at cofawebmaster@austin.utexas.edu .

Add Items
Add a Page or Post on this website
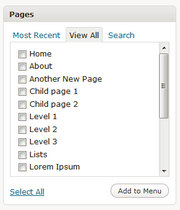
- On the Edit Menus tab locate the area of the screen entitled Add menu items.
- Select the Pages tab for Page content or Post to add Post content.
- Within this area, select the View All link to bring up a list of all the currently published Pages/Posts on your site.
- Select the Pages/Posts that you want to add by clicking the checkbox next to each Page or Posts’s title.
- Click the Add to Menu button located at the bottom of this area to add your selection(s) to the menu.
- In the “Menu Structure” area of the screen, you can drag and drop the items into the order you desire. See “Changing the Menu Item Order & Creating Multi-level Menus” below.
- Click the Save Menu button.
Add an External Link
Select the “Custom Links” tab and you will have the option to enter the menu link text and any absolute URL address (read about Absolute vs. Relative Paths.
Add a Post Category
Follow the Post Category as a Menu Item instructions to add a link to a page with a chronological list of Posts, such as a News landing page.
Customizing Menu Items
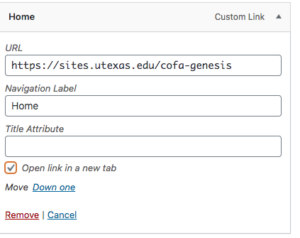
The Navigation Label
By default, this field is the Title of the page. Edit the field to display a different label for the item in your menu navigation. Click the Save Menu button to save your changes.
The Title Attribute
This text will be displayed when a user’s mouse hovers over a menu item. Click the Save Menu button to save your changes.
Open Link in New Tab
To have menu items open in a new tab open the Menu Item and select the Open link in new tab radial button and save update. If you don’t see this button contact the COFA Webteam.

Changing the Menu Item Order & Creating Multi-level Menus
Drag menu items up or down in the list to rearrange the display order. Drag them to the right in order to create secondary and tertiary sub-levels.
- Position the mouse over the menu item until the cursor displays as four arrows.
- Hold the left mouse button as you drag the item to the desired position.
- Release the mouse button.
- Click the Save Menu button.
Delete Items
- Locate the menu item that you want to remove in the menu editing screen.
- Click on the arrow icon in the top right-hand corner of the menu item/box to expand it.
- Click on the Remove link. The menu item/box will be immediately removed.
- Click the Save Menu button.
Manage Locations Tab
Please do not make any changes to the configuration of this tab. The Web team will configure the settings for this tab. If you would like to discuss menu options for your site please contact the COFA Web Team at cofawebmaster@austin.utexas.edu.
Learn More
Find instructions to improve your site navigation on the COFA Web Instruction site.


