- The Post Screen is very similar to the Page screen with a few added features, including the ability to add categories or tags, ways to customize it for the News or Blog landing page, turning on comments and showing details about the author. Read more about these features below.

- Screenshot of the Post editing screen.
If you do not see one of the following areas while editing a Post, it can be toggled on and off by clicking the Screen Options tab in the top right of the window.
On this page:
- Categories & Tags
- Display of Posts on the Landing Page
- Discussion
- Post Author
- Trackbacks & Custom Fields
Categories & Tags
Categories and Tags have to be enabled and configured before you can use them. Inform the COFA Web team if you would like to enable Tags or Categories.
It is recommended to have no more than 7-10 categories. Readers can browse specific Categories to see all Posts in the Category. To add a new Category, click the “+Add New Category” link in this section. Manage your Categories by going to in the left column menu under Posts -> Categories.
Posts with similar Tags are linked together when a user clicks one of the Tags. Add new Tags to the post by typing the Tag into the box and clicking “Add”.
Display of Posts on the Landing Page
The News or Blog landing page must be set-up by the COFA Web team. There are a number of choices that the web team will discuss with you, including how many posts to show on the landing page before pagination is added. By default the landing page will include the full content of each Post but, if you desire, it can be set-up to show a teaser excerpt and feature image instead. Once set-up, you will need to follow the below instructions.
Excerpt
If you prefer not to display the full content of your Post on your Blog or News landing page, you have both a manual and an automated method to achieve this.
Manual Excerpt Method
With the manual method, you will be adding a ‘read more’ link within the text. With this method, you can decide how much of your Post to display and craft a “teaser” excerpt to entice readers.
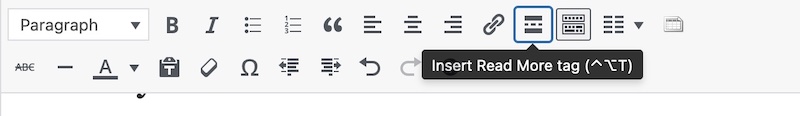
To add a ‘read more’ link, open the Post you want to edit. In the Rich Text editing tools at the top of the editor interface, you’ll find an icon to the right of the Links tool. Hover over this icon, and you’ll see ‘Insert Read More Tag.’

Place your cursor where you want the ‘read more’ link in your text, then click the icon. A dotted line with the word ‘more’ will appear in your text. On the published blog roll, you’ll see a ‘Continue Reading’ link followed by the post title, as shown in the example below.

Automated Excerpt Method
If you’d prefer an automated method, let the COFA Web team know that you’d like your Blog or News page to default to showing an excerpt. With this method, the ‘read more’ link will be inserted in your text after a set number of characters, as shown in the example below.

Featured Image
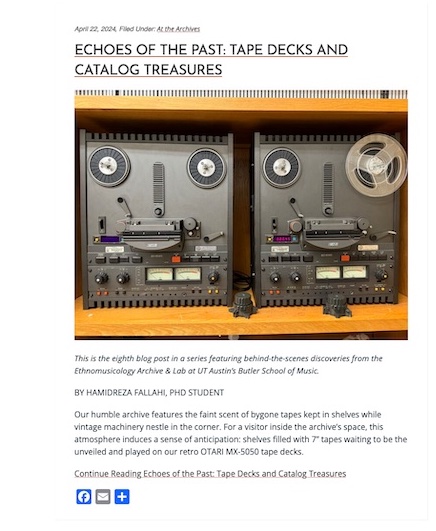
You can add a featured image to appear below your post’s title header, just like in the example below. To do this, scroll down to the featured image section, then choose an image from your media library or upload a new one. Rectangular images work best, and don’t forget to add alternate text and follow image optimization guidelines.

Discussion
This area of the screen provides two check boxes to allow comments or allow trackbacks and pingbacks. Trackbacks and pingbacks are a method to notify other websites of updated content on your Blog. The WordPress Codex provides a summary of how trackbacks and pingbacks work. Sites are usually set-up not to allow comments by default.
Post Author
A list of content contributors that you can select to attribute as the post author. This section only shows if you have multiple content contributors to your site.
Trackbacks & Custom Fields
Currently, these features are disabled.


