If you need a data table, you must contact the COFA web team to activate the TablePress plugin on your site at cofawebmaster@austin.utexas.edu.
Tabular data is structured to be “read” in tables and rows, like a bus schedule. It is different than grid layouts, which use columns and rows for layout purposes only. Tables should not be used for creating grid layouts. Fortunately, in WordPress you can implement column layout easily.
If the tabular data you wish to create is overly complex, please contact the Web team.
Once activated, you’ll see TablePress in the admin menu where you can add tabular data that is accessible to people using assistive technology and is responsive on small devices to any page on the website, using the tools in the Rich Text editor.
Create a New Table
- From Your Dashboard select TablePress > Add New Table.
- For accessibility purposes, give your table a descriptive table name which will be displayed as the title of your table.
- Select the initial number of rows and number of columns.
- Click Add Table to begin adding content.
Accessibility: Captions & Summaries
- Captions and Summaries respectively function as the title heading and description for a table. These are both read by screen reader technology as part of the table itself and provide important context for low vision and blind visitors.
- The method in TablePress for providing this information is by using the Table Name (caption) and the Description (summary). While we recommend using both, we require that each table at least have a Table Name. Table Names and Descriptions can be added in the Table Information section of TablePress table editing screen.
- Required: In order for your Table Name & Description to appear on the page, go to Table Options > select Print Table Name and/or Table Description > and set to appear above your table from the drop down. Be aware that Table Names are added to your page as an H2 heading so make sure to adjust your page’s heading hierarchy accordingly. Visit this resource for examples of table captions and summaries.
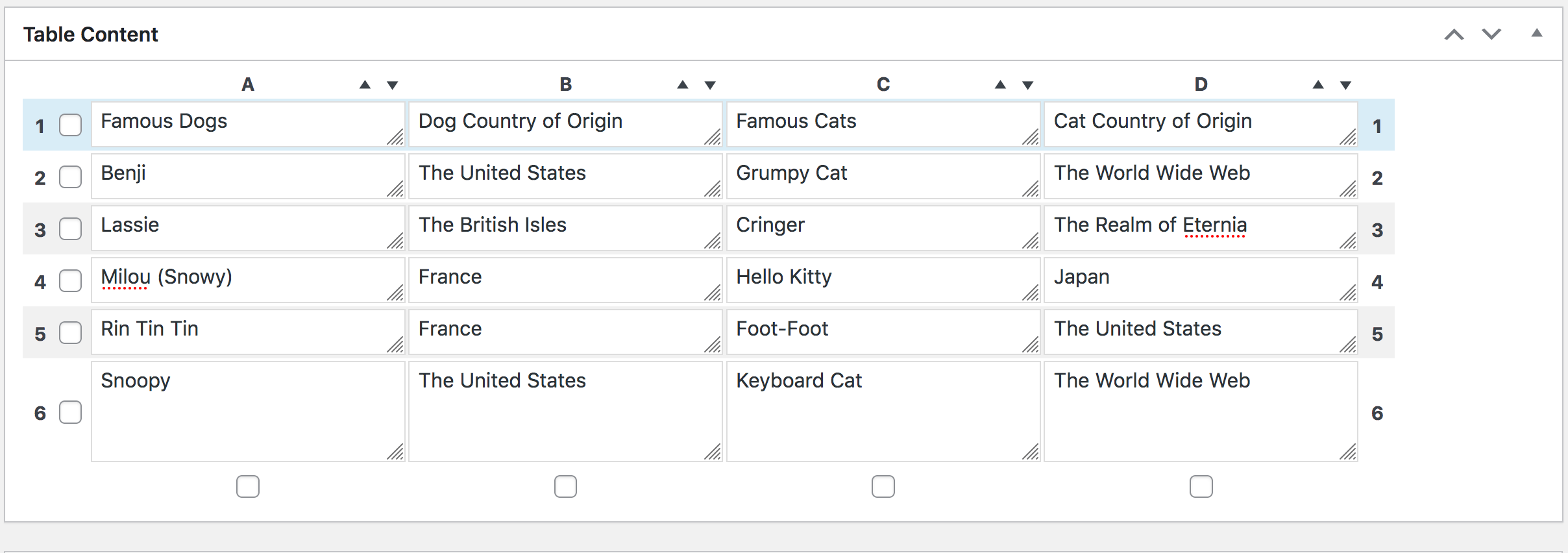
Adding Tabular Data
- Required: Designate the first row of your table as your Table Header Row and add your headings for each row. Under Table Options select the checkbox for Table Head Row. Every heading cell must have text in it.
- Next add your tabular data. It can be added manually or imported into your table.
- If you need additional Columns & Rows, use the Table Manipulation section to add them.
- Preview your table results and when you are satisfied, click Save Changes.

Set Table Options and Features
Below the Table Content section there are two more sections with a number of options, such as adding a search box, or allowing visitors to sort by header or add pagination. We’ve highlighted a couple of the optional items, but feel free to play around with any of the available options and ask us any questions you might have.
- Alternating Row Colors: selecting this box will give you alternating grey and white rows.
- Row Hover Highlighting: Selecting this box will give you a mouseover color change.
In the Table Features For Site Visitors section, everything is selected by default. Feel free to uncheck whatever features you don’t wish to use. If you’d like to turn off all of these features, uncheck Enable Visitor Features.
- To add a search box to the top of your table, select the checkbox for Search/Filtering.
Important: Remember to click Save Changes after making your changes!
Add the Table to a Page
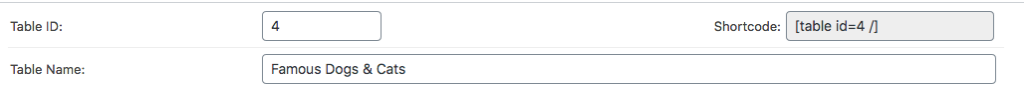
You can then add your table to a page or post by pasting in your table’s shortcode. This can be found in the Table Information section:

Edit an Existing Table
If you need to make an edit to an existing table, you can find it under TablePress > All Tables.
Styling
The COFA Web Team has added style codes to your site to give your tables the following UT branded style. Please contact us if you’d like to have a conversation about changing your table style, color, etc.
Table of Famous Dogs & Cats of the World
| Famous Dogs | Dog Country of Origin | Famous Cats | Cat Country of Origin |
|---|---|---|---|
| Benji | The United States | Grumpy Cat | The World Wide Web |
| Lassie | The British Isles | Cringer | The Realm of Eternia |
| Milou (Snowy) | France | Hello Kitty | Japan |
| Rin Tin Tin | France | Foot-Foot | The United States |
| Snoopy | The United States | Keyboard Cat | The World Wide Web |
Each row in column three describes a famous cat in popular culture, while column four describes the country of origin for each cat in the corresponding rows from column three.


