
Using the Media button, you can upload and insert images and PDF documents into the library and body fields of your pages.
Media Library
All images and documents uploaded to the website are stored in the Media Library and can be inserted throughout the website on different pages. You can even use a single image on different pages at different sizes (thumbnail, full width, etc.). Upload the largest image size that you will need and Drupal will resize it and optimize it for you!
If you change an image in the Media Library it will change all places where it has been inserted. However, the alternate text will not change.
Important things to remember:
- Be sure to make your file names unique, meaningful and appropriate for computing. Trying to upload a file with the same name as one that already exists will cause problems.
- Optimize the file as much as possible so that your page loads quickly.
- The allowed upload size is way too large for images. You should optimize your images for the Web so they are smaller than 100 kilobytes.
- If a larger file or file type is required or if you have any difficulty with these steps, please contact the COFA Web team.
- Only upload a document one time. You can use the same image at different places in different sizes.
- Allowed Image types: png gif jpg jpeg. JPG is the preferred file type. Drupal will optimize jpg files but you will need to optimize other file types before you upload them. Learn more about JPG vs. PNG.
- JPG files to be embedded should be saved with sRGB color settings. Do not save JPGs with Embedded color profiles, AdobeRGB or CMYK because this will cause an undesired color shift.
- Allowed Document types: txt rtf doc docx ppt pptx xls xlsx pdf odf odg odp ods odt fodt fods fodp fodg key numbers pages
Upload Files to the Media Library
You can upload a file to the Media Library before you even start editing a page. You can access it either through the Dashboard or the administration menu:

- In the Media Library, click the “+ Add Media” button at the top of the page.
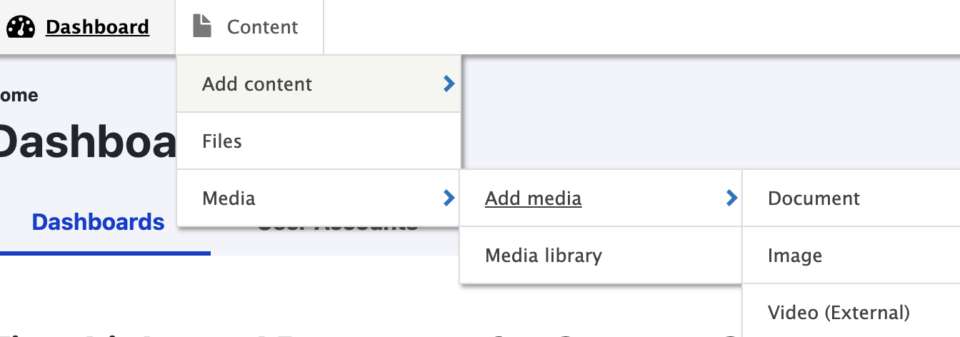
- Select the type of file you want to upload (document, image or video).
- Select the file, give it a unique name and then save.
- For videos, enter the external link.
- For images, add Alternative Text.
Insert Media
- Place your cursor where you want to insert the file.
- Click the media button

- Select the type of file you want to insert (document, image or video).

- You can choose from items already in the media library or upload your own file. You also have the ability to search or sort the existing files.
- For images, add Alternative Text.
- For videos, you can either choose an existing file or enter an external link.
- Click the “Insert Selected” or “Save and Insert” button.
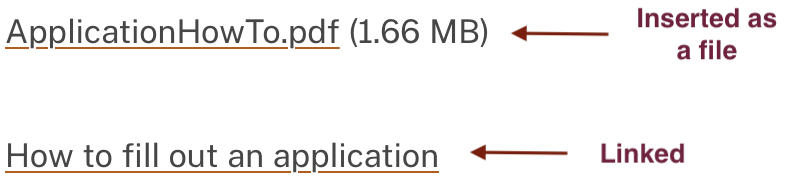
For documents: if inserting as a file it will show the file name and extension and automatically include the file size. If you want to customize the link text, first type the text you want and then follow the instructions for creating a link. You will need to type the file size in parentheses after the link.

Customize Media
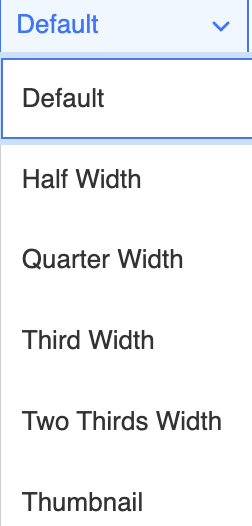
Once the media is inserted into the WYSIWYG, select the item and a popup will give you options for captions, linking, image size and alignment.
![]()

Please read more about floating an image, especially since you may need to “clear the float” when you don’t want content to continue to align left or right.
Accessibility & Courtesy
Documents are required to be accessible for people with disabilities. Watch the 8 minute tutorial on how to make PDF documents accessible. Adobe also has instructions on how to do so using Acrobat Pro: Create and verify PDF accessibility
For improved usability you’re encouraged to, if possible, provide multiple versions of a document.


