- Put your cursor in the place you want to insert the image.
- Click the button
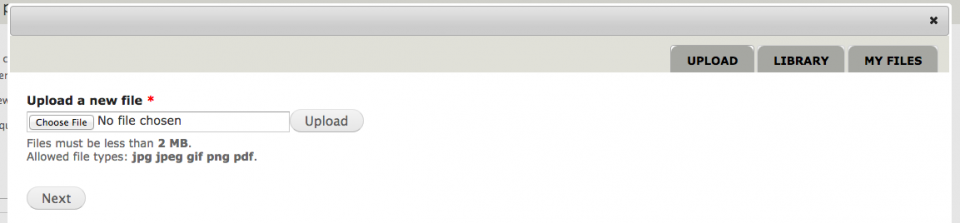
- In the first window of the pop-up you can upload a new image.
Note the allowed file types: jpg jpeg gif png.- JPG is the preferred file type. Drupal will optimize jpg files but you will need to optimize other file types before you upload them. Learn more about JPG vs. PNG.
- Important: JPG files to be embedded should be saved with sRGB color settings. Do not save JPGs with Embedded color profiles, AdobeRGB or CMYK because this will cause an undesired color shift.
- JPEG Images should be saved with the sRGB color setting. Embedded color profiles, AdobeRGB
- You should optimize your images for the Web. The allowed upload size is way too large for images. Images on the web should be very small, smaller than 100 kilobytes, so that your page loads quickly.
- Be sure to only upload an image one time. You can use the same image at different places in different sizes.
- Be sure to make your file names unique, meaningful and appropriate for computing. Trying to upload a file with the same name as one that already exists will cause problems.

- Alternately, you may use the tabs in the top right to use an image that’s already been uploaded.
- Library will show all media that has been uploaded.
- My Files will show you only the images that you have uploaded.
- To help you find the media you need you can filter it by file name and media type and you can sort ascending or descending by upload date or use count.
- After you’ve uploaded or selected your image hit Next or Submit, respectively.
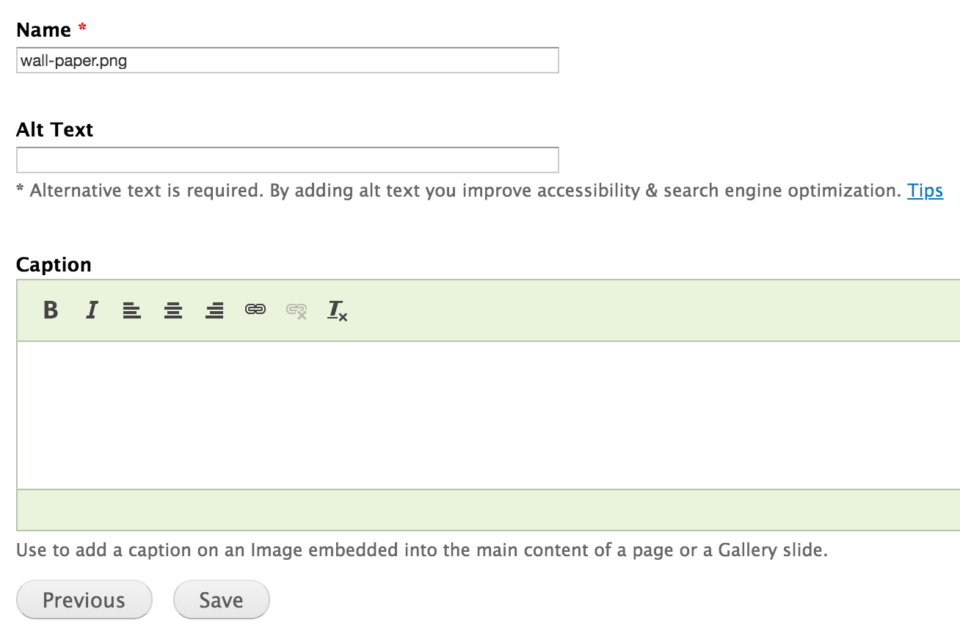
- In the next pop-up enter your alternative text description and caption.

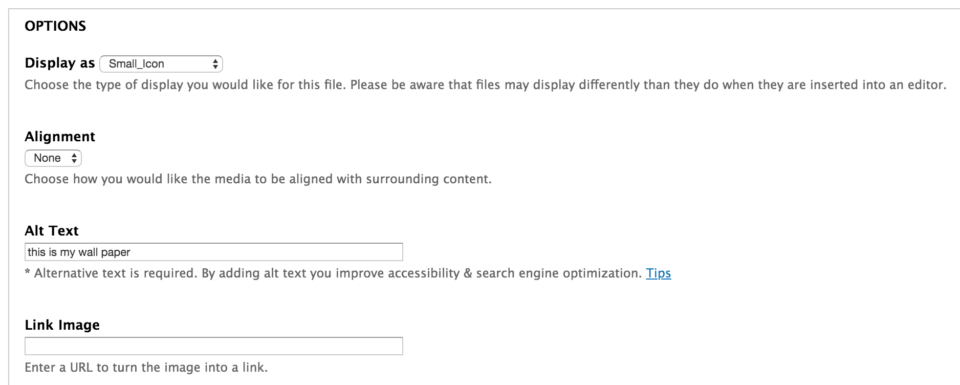
- On the next pop up,

- Select your “Display as” Option. The options in the drop-down set the image size to be a proportion of the content area and help maintain the design grid and consistency of the layout on different sized devices. If your image is bigger than the size you select your image will be resized. There are also specific options for Sidebar content.
- You can float or align the image to the left, right or center. Please read more about floating an image, especially since you may need to “clear the float” when you don’t want content to continue to align left or right.
- You may make the image a link.
- Click Submit and your image will be inserted.


