Displaying images on web pages is complicated due to the amount of various devices. We must balance looking good and loading fast. Most people will be on a slower Internet connection than we have here at the university or may be viewing from a phone while others will be on high-end retina displays. In general, you should try and attain images that are versatile and look good regardless of the dimensions or byte size. An image that has more bytes than is necessary is a waste of precious load time!
Content Management Systems
Our Drupal websites compress and resize images automatically. They also display different sized images depending on the device. In some cases, the image may be larger on a smaller device than on a large device. The instructions provide a recommended file upload size that may seem exceedingly large. This is because Drupal will resize the image and may provide a denser image for retina displays . If the automation makes your image look bad, contact us at cofawebmaster@austin.utexas.edu.
Our WordPress websites do not have as complex responsive images. You need to upload an optimized image that is the exact size you want for it to display.
High Resolution Images for Retina Displays
Also contact us if you want to display high quality images for retina displays. Currently, high density displays are most common on smartphones but fortunately quality difference is not as noticeable on a smartphone as it is on larger displays like tablets and laptops.
Scaling and Cropping Images
We recommend cropping images before uploading to Drupal or WordPress. Each image field in Drupal has instructions for the recommend dimensions. Images must be less than 2mb in file size before uploading to a Drupal site. Adobe Photoshop or Preview can be used.
WordPress and Drupal compress the images when they are uploaded into the sites. If you have issues with image quality, please contact the Web Team for assistance.
- For most photographs, uploading a JPEG will give you the best results. Line drawings, text and iconic graphics should be saved as PNG files. More about JPG vs. PNG.
- File names should contain only alphanumeric values and underscores or dashes.
- In Photoshop, save for ‘progressive load’
- Images in pdfs only need to be 90 dpi
If your images need additional editing, try Pixlr, http://pixlr.com/.
If you need really optimized images check out Compressor, https://compressor.io/ or ImageOptim, https://imageoptim.com/.
https://kraken.io/web-interface will optimize any image file type.
For more links, try this List of Online Image Editing Tools.
Color Management
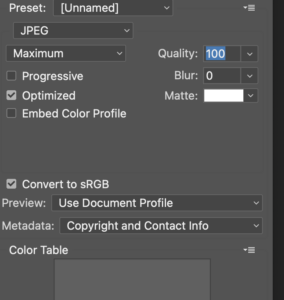
If the colors in your image ever render differently than expected on the website, you may need to open the file in Photoshop and re-exported it using the sRGB color profile. One way to do this is to save it using the Export to Web interface:

Learn More
Google’s Image Publishing Guidelines includes optimization and other tips that will help get your images and Web pages ranked higher in search results. Also of interest, Ideal Image Sizes for Social Media.