Drupal and WordPress both provide a Rich Text editor for composing content that appears very similar to MS Word’s interface (see Rich Text Editor Tips in our Drupal Instruction site and Using the Editor in our WordPress Instruction site). Behind the scenes, however, it’s building HTML source code suitable for a web page.
Content that is copy and pasted from Microsoft Word, a web browser or other software may cause issues. It might look okay in the editor, but the actual HTML source code that gets pasted in may be a mess that can break the design and layout in unexpected (and sometimes crippling) ways.
Below are tips and instructions for writing new content, pasting from processing software and copying from another website. It may also be helpful to learn a little HTML or to Use an External HTML Editor.
Plain Text
Whenever possible compose your content directly in Drupal or WordPress.
To copy something and then paste as plain text: put your cursor where you want to paste and in the browser menu select Edit > “Paste and Match Style” or press ⌘+⇧+V.
You can also use a program like TextEdit to remove any formatting first by pasting your text in a new TextEdit document and in the menu select Format > Make Plain Text.
In the Rich Text editor format, with any bold, italics, headings, lists, etc., using the tools buttons and drop-downs. If it’s not working out the way you want, contact us at cofawebmaster@austin.utexas.edu and we’ll be happy to help.
Pasting from a Word Processor
If you must paste content from Word processing software, you will need to paste it in unformatted, as plain text, as described above.
WordPress
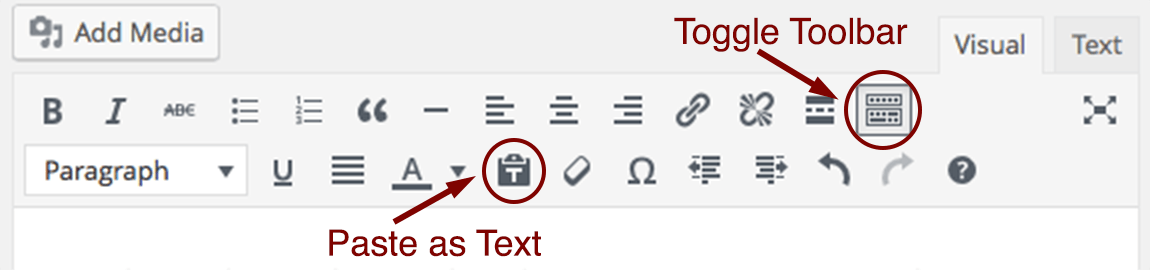
First, copy the content as you normally would and then click the Paste as text button:
Next, paste the text into the editor window. If you don’t see the second row of buttons, click the Toggle toolbar button on the first row. To see the HTML code in WordPress click the Text tab.
Drupal
Follow the instructions for Plain Text above.
Copying Content from another Drupal or Worpress Site
HTML content can be copied between sites without losing formatting. However, styling and options may not be identical between sites and some code may not be visually supported. Pages with complex content like tables and special layouts may need to be reviewed and edited by the College web team.
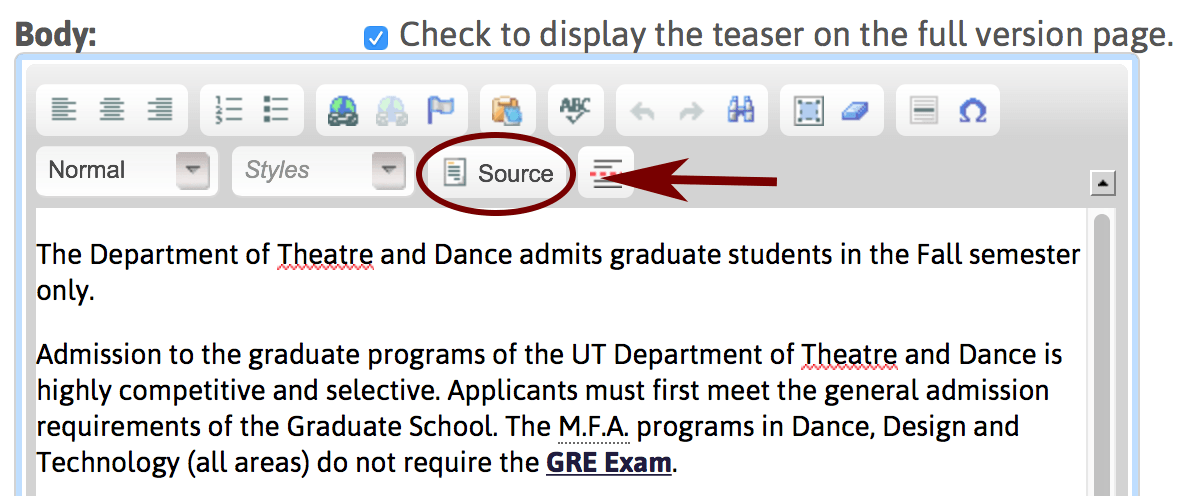
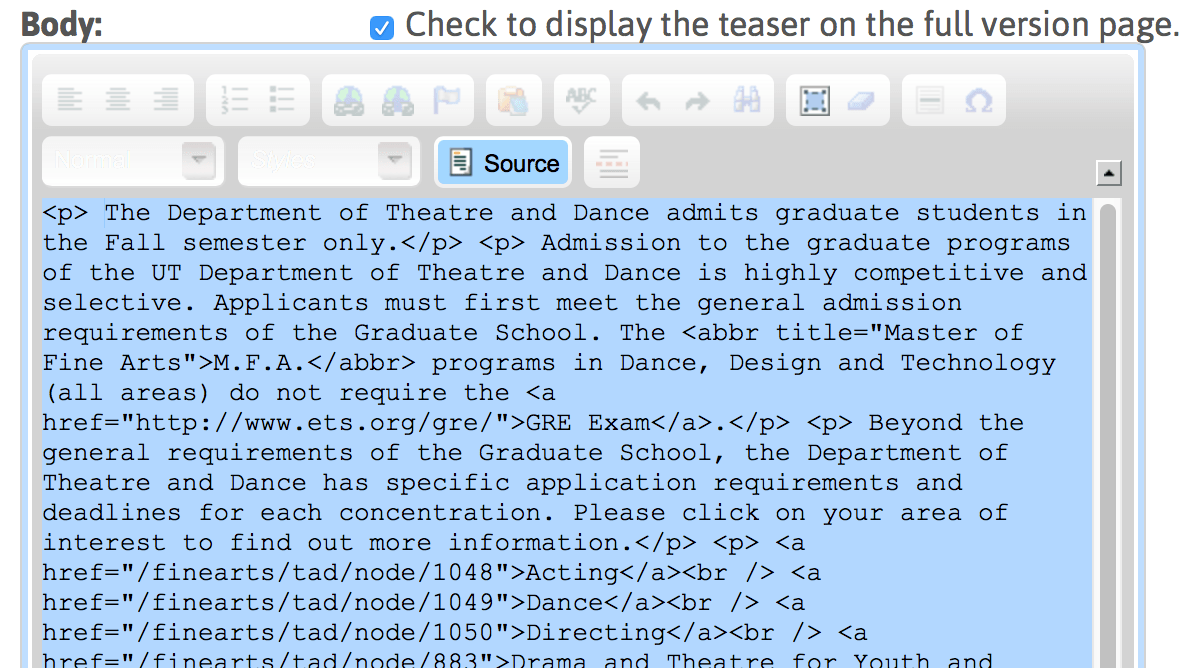
Copy the code from the source view. In the originating site: in Drupal click the “Source” button, in WordPress click the “Text” tab:
Then select all the HTML code content in the editor window:
Now switch to the destination site and do the same, but paste instead of copy:
- Switch to source/text view.
- Past HTML code.
- Switch back to the regular view (AKA the WYSIWYG view, for what you see is what you get) and continue editing.