Create Image Gallery, Grid layouts and on some sites, video content that can be added and then embedded into any page of the website.
(Stumbled upon a page that has embedded content? See the instructions to edit it below.)
Step 1
Fill out one of the forms for embeddable content types. Not all of the following layouts and content types are available on all of the websites but can be requested.
- Image Gallery (captions must be added to the image when it is uploaded or you can edit the image in the Media Library)
- Grids (aka “promo grids”)
- Video
- Audio
Step 2
Create a new page, news item, profile, etc. or navigate to an already existing piece of content where you want to add this content.
Step 3
Switch the Body or Rich Text field to Advanced Rich Text Editor.
Step 4
Place your cursor where you want to add the content and click the ![]() icon. Be wary to clear all block level element tags before inserting. (Use the Show Blocks button to make sure you have cleared all proceeding block level element tags.)
icon. Be wary to clear all block level element tags before inserting. (Use the Show Blocks button to make sure you have cleared all proceeding block level element tags.)
Step 5
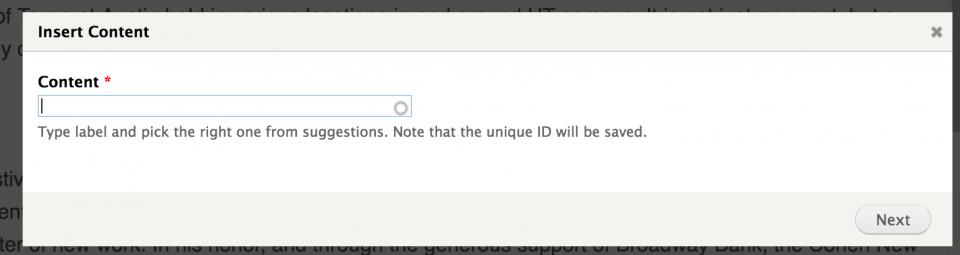
Type the Title of the embeddable content into the autocomplete field in the pop-up window. If you have multiple pages on the site with the same Title, you may need to use the node ID number. You can find it by looking at the edit path. The path will look something like: https://root.url/node/70/edit. In this example, you would enter 70 into the Insert Content pop-up “Content” field.

Click Next.
Step 6
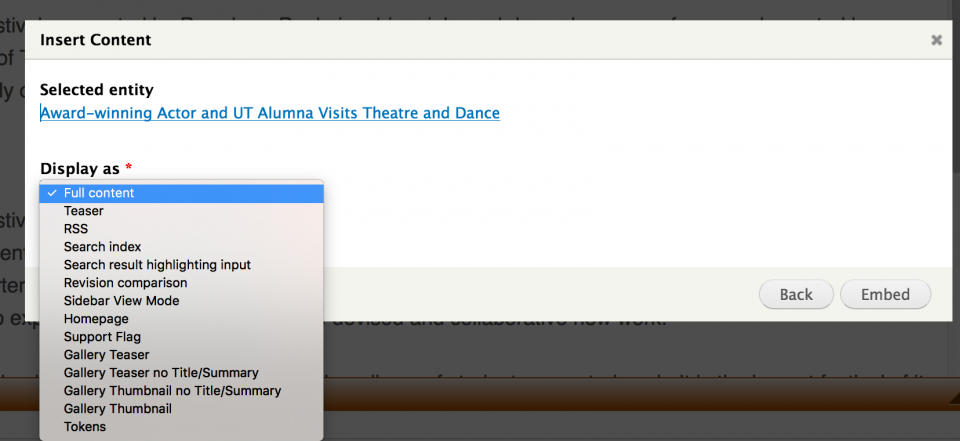
From the “Display As” drop-down, select one of the options:

You may want to experiment with the different Displays on the test site before working on the production site.
Hit Embed.
Step 7
Publish and Save as normal.
Edit Embedded Content
Alternate Option
If this feature is not available for you, you may still embed multimedia.


